반응형 일치하는 콘텐츠 단위에 해당하는 특정한 요구 사항이 있는 경우 광고 코드에 매개변수를 추가하여 표시 방식을 맞춤설정할 수 있습니다. 이 매개변수를 사용하면 일치하는 콘텐츠 단위의 레이아웃을 변경하고 단위 내에서 추천 행과 열을 정렬하는 방식을 지정할 수 있습니다.
매개변수를 사용하여 모바일과 데스크톱에 서로 다른 설정을 적용할 수도 있습니다. 예를 들어 레이아웃 매개변수에 단일 값을 지정하면 일치하는 콘텐츠 단위는 모바일과 데스크톱에서 같은 레이아웃을 사용하게 됩니다. 반면에 레이아웃 매개변수에 두 개의 값을 지정하면 일치하는 콘텐츠 단위는 모바일에서 하나의 레이아웃(첫 번째 값)을 사용하고 데스크톱에서 다른 레이아웃(두 번째 값)을 사용하게 됩니다. AMP 일치하는 콘텐츠 단위에도 매개변수를 사용할 수 있습니다.
이 옵션은 반응형 일치하는 콘텐츠 단위에만 사용할 수 있으며 맞춤설정을 적용하려면 모든 매개변수가 필요합니다. 광고 코드를 수정한 후에는 다양한 기기 및 화면에서 일치하는 콘텐츠 단위를 테스트하여 제대로 작동하는지 확인해 보세요.
참고: 이 도움말에 설명된 예는 애드센스 광고 코드에서 허용되는 변경사항입니다. 이 승인된 방식으로 일치하는 콘텐츠 코드를 수정하는 것은 애드센스 프로그램 정책에 어긋나지 않습니다.
일치하는 콘텐츠 단위의 레이아웃 변경하기
레이아웃 매개변수(data-matched-content-ui-type)를 사용하면 일치하는 콘텐츠 단위의 텍스트 및 이미지 정렬을 설정할 수 있습니다. 예를 들어, 이미지와 텍스트를 나란히 표시하거나 이미지를 텍스트 위에 표시하는 등 정렬 방식을 선택할 수 있습니다.
사용할 수 있는 레이아웃 옵션은 다음과 같습니다.
이미지와 텍스트 나란히 표시
이 레이아웃에서는 이미지와 텍스트가 나란히 표시됩니다. 이 레이아웃을 선택하려면 광고 코드에 data-matched-content-ui-type="image_sidebyside" 매개변수를 추가하세요.
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

카드와 함께 이미지 및 텍스트 나란히 표시
이 레이아웃에서는 카드 안에 이미지와 텍스트가 나란히 표시됩니다. 이 레이아웃을 선택하려면 광고 코드에 data-matched-content-ui-type="image_card_sidebyside" 매개변수를 추가하세요.
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

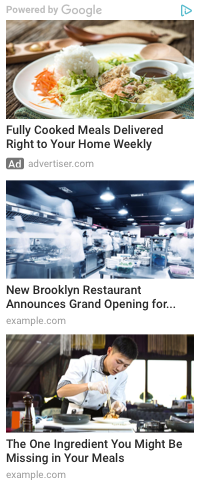
텍스트 위에 이미지 표시
이 레이아웃에서는 이미지와 텍스트가 위아래로 나란히 표시됩니다. 이 레이아웃을 선택하려면 광고 코드에 data-matched-content-ui-type="image_stacked" 매개변수를 추가하세요.
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

카드와 함께 텍스트 위에 이미지 표시
이 레이아웃에서는 이미지와 텍스트가 카드 안에 위아래로 나란히 표시됩니다. 이 레이아웃을 선택하려면 광고 코드에 data-matched-content-ui-type="image_card_stacked" 매개변수를 추가하세요.
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

텍스트만 표시
이미지가 없는 텍스트형 레이아웃입니다. 이 레이아웃을 선택하려면 광고 코드에 data-matched-content-ui-type="text" 매개변수를 추가하세요.
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

카드와 함께 텍스트 표시
카드 내 텍스트형 레이아웃입니다. 이 레이아웃을 선택하려면 광고 코드에 data-matched-content-ui-type="text_card" 매개변수를 추가하세요.
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text_card"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

일치하는 콘텐츠 단위의 행과 열의 수 지정하기
일치하는 콘텐츠 단위 내부의 추천은 그리드로 정렬됩니다. 그리드에 표시하려는 행과 열의 수를 지정할 수 있습니다. 예를 들어 일치하는 콘텐츠 단위를 2x2 정사각형, 4x1열 등으로 설정할 수 있습니다.
행의 수는 data-matched-content-rows-num 매개변수를 사용해서 설정하고 열의 수는 data-matched-content-columns-num 매개변수를 사용해서 설정합니다. 두 매개변수와 data-matched-content-ui-type을 함께 설정해야 합니다.
참고:
- 설정할 수 있는 행과 열의 수와 관련해 몇 가지 제한사항이 있습니다. 일치하는 콘텐츠 단위의 총 추천 수는 1~30개 사이어야 합니다. 1개 미만 또는 30개 이상의 추천을 표시하려고 하면 일치하는 콘텐츠 단위가 공백으로 표시됩니다.
- 때로는 지정한 행 또는 열의 정확한 개수가 표시되지 않을 수 있습니다. 예를 들어 많은 수의 열을 설정했지만 일치하는 콘텐츠 단위의 폭이 열을 모두 표시하기에 좁은 경우입니다. 이 경우 추천이 정해진 공간에 맞게 표시되도록 행 또는 열 수를 조정하여 우수한 사용자 환경을 제공합니다.
행과 열의 예
4x1(모바일 및 데스크톱)
다음 코드 예에서는 총 4개의 추천을 표시하는 행 4개와 열 1개를 사용해 일치하는 콘텐츠 단위를 생성하는 방법을 보여 줍니다.
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

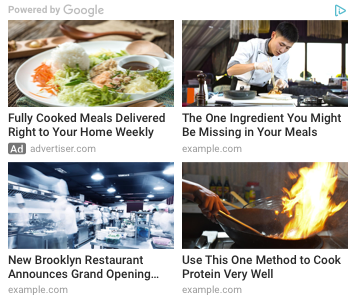
2x2(모바일 및 데스크톱)
다음 코드 예에서는 총 4개의 추천을 표시하는 행 2개와 열 2개를 사용해 일치하는 콘텐츠 단위를 생성하는 방법을 보여 줍니다.
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="2"
data-matched-content-columns-num="2"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

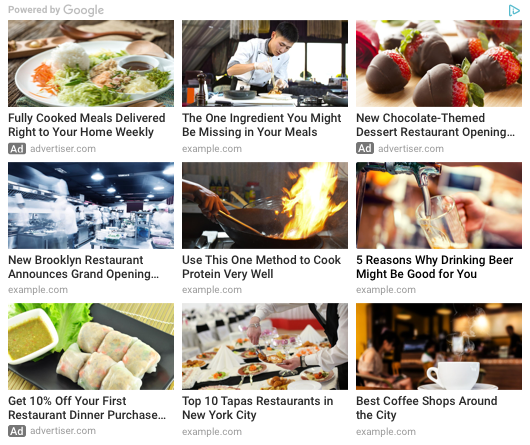
3x3(모바일 및 데스크톱)
다음 코드 예에서는 총 9개의 추천을 표시하는 행 3개와 열 3개를 사용해 일치하는 콘텐츠 단위를 생성하는 방법을 보여 줍니다.
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

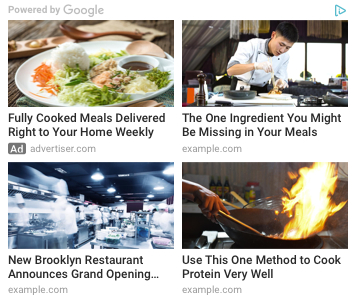
반응형 사이트용 4x1(모바일) 및 2x2(데스크톱)
다음 예제 코드는 모바일에서 4x1 그리드와 데스크톱에서 2x2 그리드로 일치하는 콘텐츠 단위를 생성하는 방법을 보여 줍니다. 반응형 사이트가 있으면 이 설정을 사용하는 것이 좋습니다.
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_stacked,image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>


의견 공유하기
일치하는 콘텐츠 단위 맞춤설정에 관한 게시자 여러분의 의견을 환영합니다. 이 의견 양식을 사용하여 만족스러운 부분과 개선이 필요한 부분이 무엇인지 말씀해 주세요.
문제해결
일치하는 콘텐츠 단위를 맞춤설정한 결과, 예상한 것과 동일하게 표시되지 않을 수 있습니다. 일치하는 콘텐츠 단위에 자주 발생하는 문제와 이 문제를 해결하는 방법은 다음과 같습니다.
일치하는 콘텐츠 단위가 비어 있음
이 문제는 다음과 같은 두 가지 원인 때문에 발생할 수 있습니다.
- 일치하는 콘텐츠 단위의 총 추천 수가 1개 미만이거나 30개 이상인 경우입니다. 총 추천 수가 제한 범위 내에 있도록 일치하는 콘텐츠 단위의 행 또는 열의 수를 변경해야 합니다.
- 일치하는 콘텐츠 단위의 폭이 설정한 추천 수보다 너무 넓은 경우입니다. 이 경우 일치하는 콘텐츠 단위의 폭을 줄여야 합니다.
일치하는 콘텐츠 단위의 추천 수가 예상보다 적음
이 문제는 지정한 추천 수를 정확하게 표시할 수 있는 공간이 부족할 때 발생할 수 있습니다. 예를 들어 많은 수의 추천을 설정했는데 일치하는 콘텐츠 단위가 폭이 너무 좁거나 작은 화면에 표시되고 있는 경우입니다. 이 경우 정해진 공간에 잘 맞게 행 또는 열의 수가 조정됩니다. 일치하는 콘텐츠 단위의 폭을 변경하거나 모바일과 데스크톱의 행과 열의 수를 다르게 설정해 보는 것도 좋습니다.
추천이 텍스트 전용인 경우
이 문제는 일치하는 콘텐츠 단위의 폭이 설정한 추천 수보다 너무 좁아서 발생할 수 있습니다. 이 경우 일치하는 콘텐츠 단위의 폭을 늘려야 합니다.
콘솔을 사용하여 일치하는 콘텐츠 단위의 오류 찾기
브라우저의 콘솔을 사용하여 일치하는 콘텐츠 광고 코드를 올바르게 수정했는지 확인할 수 있습니다. 예를 들어 콘솔을 통해 광고 코드에 필수 매개변수가 누락되었거나 매개변수에 잘못된 값이 포함된 경우를 확인할 수 있습니다.
Chrome을 사용하는 경우 다음 단계에 따라 DevTools Console에서 광고 코드를 테스트할 수 있습니다.
- 일치하는 콘텐츠 단위가 포함된 페이지를 방문합니다.
- Ctrl+Shift+J(Windows 또는 Linux) 또는 Cmd+Opt+J(Mac)를 누릅니다.
- 콘솔 패널에서 오류 메시지를 확인합니다.
'인터넷' 카테고리의 다른 글
| [AdSense] 일치하는 콘텐츠가 측정항목에 미치는 영향 (0) | 2019.11.05 |
|---|---|
| [AdSense] 일치하는 콘텐츠 단위의 실적 추적 (0) | 2019.11.05 |
| [AdSense] 일치하는 콘텐츠 단위에 설정 적용하기 (0) | 2019.11.05 |
| [AdSense] 일치하는 콘텐츠 단위 만들기 (0) | 2019.11.05 |
| [AdSense] 사이트에서 일치하는 콘텐츠 사용이 가능한지 확인하기 (0) | 2019.11.05 |


댓글